📟Pour ceux qui me suivent, ou qui ont travaillé avec moi sur des applications ou connaissent mes réalisations, savent très bien comment je donne une grande importance à l'expérience utilisateur, au graphisme et aux maquettes lors de la conception.
Pour information, lors de l'analyse de l'expérience utilisateur, c'est important de:
✅Calculer le #Temps d'exécution des taches ( qui fait référence aux lois de l'UX 400ms par tâche, formes géométriques uniformes pour mieux comprendre l'interface, More and Less pour l'épuration de l'interface et la loi de Fitt pour éviter la complexité à l'utilisateur)
✅Avoir le feedback de première rencontre ( oui un utilisateur qui ne connait pas notre application est toujours le meilleur candidat pour mieux juger l'interface, sur le degré de l'#intuitivité et la #fluidité de notre #interface )
✅Comparer aux meilleurs et aux plus populaires ( prendre en considération des applications similaires, est le meilleur moyen pour s'inspirer sur la possibilité des features).
Se repérer avec les app les plus connues qui ont accroché plus d'utilisateurs, avec leur design dans 90% des cas, est la piste que doit avoir chaque designer et concepteur, car comme dans chaque domaine, il y a des modèles, pour citer quelques-uns dans le domaine technologique : la souris de Apple s'est inspiré de Xerox, la voiture Lamborghini s'est inspiré de la Ferrari, le site Aliexpress s'est inspiré de eBay, Threads s'est inspiré de Twitter,...
Ces conseils sont à explorer pour savoir comment habiller vos fonctionnalités.
❗Je vous donne l'exemple de la designer Andréa Conway qui travaille chez Twitter pour Elon Musk.
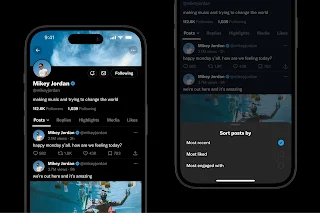
En ce moment elle a partagé quelques features qui vont être rajoutées prochainement dans l'App 𝕏 (ex Twitter)
1️⃣On voit parfaitement que la rubrique médias dans profil ressemble de près au profil de #Instagram, car l'intérêt ici: il est préférable d'avoir l'aperçu en vignette plutôt qu'en liste de posts individuels, cela permet d'avoir un regard plus large sur le type de posts illustrés qui sont partagés par l'user.
2️⃣Aussi niveau vidéo, cela a été rajouté récemment et Musk en a fait un test sur son profil, ça ressemble plus au vidéo Tiktok avec un visuel sur les gens qui commentent avec une différence sur les avatars en vignette.
On peut également parler de la couleur de la #palette choisie, qui correspond aux couleurs de la charte de X.corp et qui ne s'éloigne pas de toute la palette des autres entreprises qui appartiennent au même propriétaire. Dont le noir est dominant ( d'ailleurs niveau accessible, c'est le mieux a utiliser que le bleu pour englober tous les cas de daltonisme existants.)
Mon portfolio :👉 www.aghilas.fr
par Aghilas AZZOUG